Пригадуєте, як колись нам доводилось стискати картинку за допомогою Photoshop’а або іншого редактора? А я це добре пам’ятаю, і не завжди виходило якісно. Тому я вирішив пошукати альтернативу в Інтернеті, як стиснути зображення швидко, без встановлювання додаткового програмного забезпечення. Отже, мені вдалося знайти в мережі спеціальні сервіси і «обкатати» їх власноруч безпосередньо в браузері, оптимізувавши для цього обрані мною картинки.
Зміст запису
Як стиснути зображення швидко і без втрати якості
Поїхали! Зараз прямо на ваших очах будуть відбуватись чудеса стиснення картинок в популярних сервісах. Мова піде тільки про безкоштовні послуги, кому треба платні, з більш просунутими функціями, то реєструйтесь і вивчайте самі. А тепер подивимось, як ці проекти справляться зі своїм завданням.
У кожному із опублікованих нижче сервісів я протестував два найпоширеніші формати зображень:
- Насичене фото з багатою фактурою і написами гоночного автомобіля Toyota формату JPEG.
- Насичене фото з багатою фактурою і написами гоночного автомобіля Toyota формату PNG.
А щодо інших форматів файлів, то вже самі потрудіться подивитись, посилання дам на кожний сервіс.

Як бачите, я навмисне підібрав таке фото, щоб було багато різних деталей, в тому числі і текст. Тепер починаю власний експеримент, за результатами якого я опублікую порівняльну таблицю.
Websiteplanet
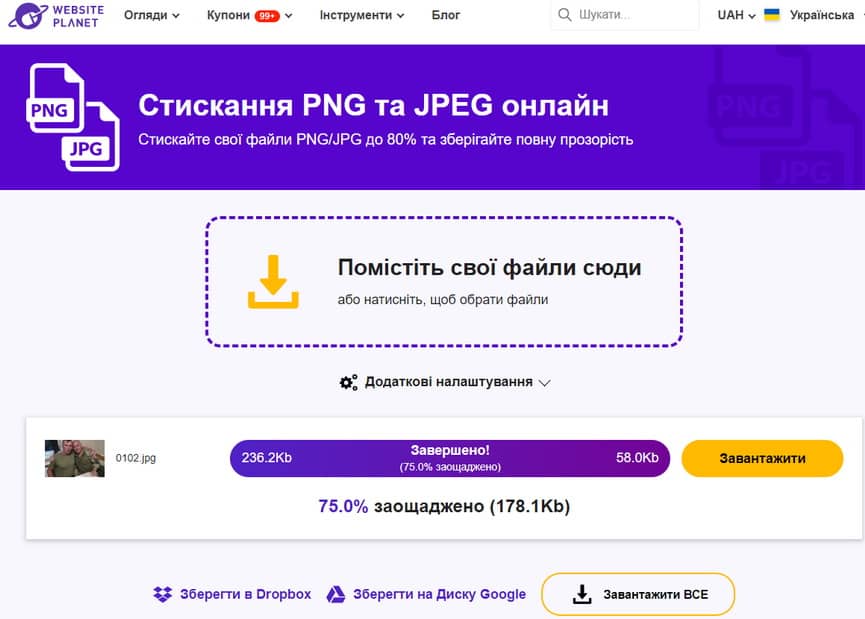
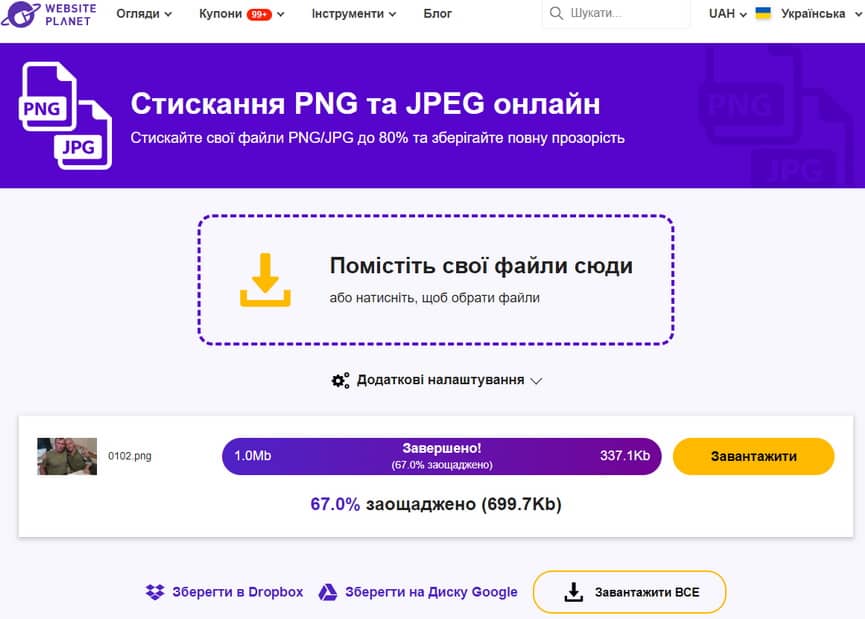
Працює з форматами JPEG та PNG. Ціна питання — безкоштовно. Налаштування якості стиснення відбувається автоматично у середньому режимі. Також якість стиснення можна регулювати у ручному режимі: низькому, середньому та високому. Плюс до всього проєкт багатомовний, володіє багатьма корисними додатковими функціями та послугами, які варто вивчити. Посилання на сайт: https://www.websiteplanet.com/uk/webtools/imagecompressor/.

Стиснутий формат JPEG

Стиснутий формат PNG
Наразі стиснення зображень відбувалося у середньому режимі. Проєкт мені сподобався своєю багатою функціональністю, тобто все в одному на всі випадки життя. Тому для мене це просто знахідка. Рекомендую!
Optimizilla
Працює з форматами JPEG та PNG. Ціна питання — безкоштовно. Налаштування якості в ручному режимі. Посилання на сайт: http://imagecompressor.com.

Стиснутий формат JPEG

Стиснутий формат PNG
Мені сподобалось, що результати стиснення відображаються поруч. А повзунком праворуч можна підібрати якість варіанту, який мене більш влаштовує. Але я обрав стиснення за замовчуванням.
За один раз способом перетягування можна стиснути не більше 20-и зображень.
Завантажував я оброблені зображення поодинці, а якщо їх багацько, то можна закачати одним архівом або поступово кожне окремо. А ось наявність у назві файлу суфіксу «-min» дає можливість відрізнити оригінал від вже обробленого, це перестраховує від плутанини.
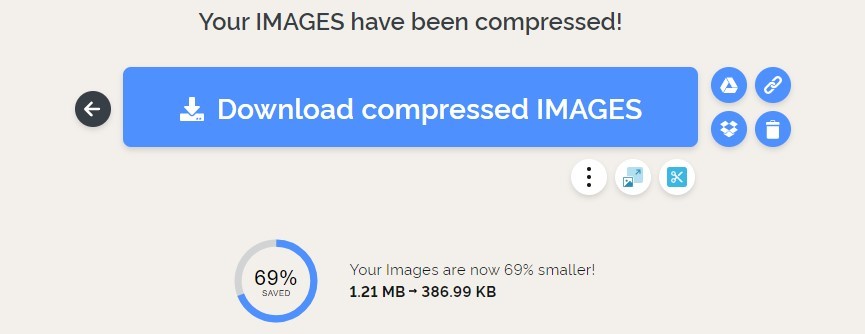
Iloveimg
Працює з форматами JPEG та PNG. Ціна питання — безкоштовно. Налаштування якості відбувається в автоматичному режимі. Посилання на сайт: https://www.iloveimg.com/compress-image.

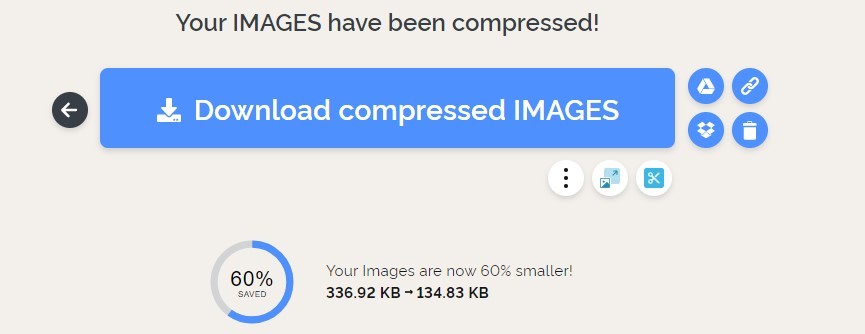
Стиснутий формат JPEG

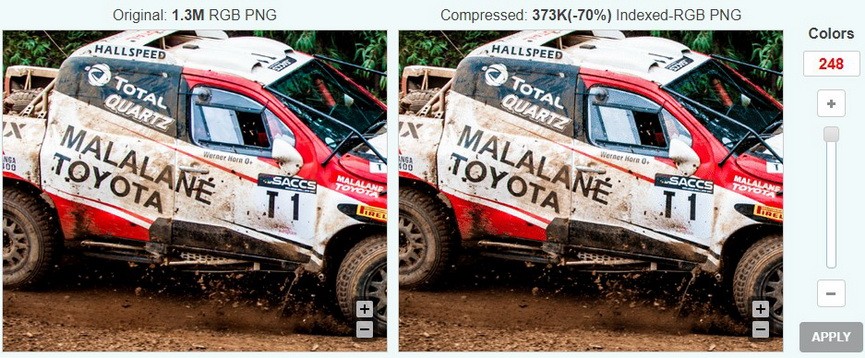
Стиснутий формат PNG
На скріншотах видно відсоток і розмір стиснених файлів в порівнянні з оригіналами. Цей проект багатомовний, на ньому присутня українська мова. Є функції накладання водяного знаку, зміни розміру та конвертування в інший формат.
За один раз без реєстрації можна стиснути не більше 15-и зображень звичайним перетягуванням. Реєстрацію не проходив, щоб взнати які є привілеї для зареєстрованих користувачів, тому цю процедуру зможете пройти самі, якщо вас жаба душе, що там всередині :). Також можна синхронізувати роботу з Google диском або Dropbox.
Є регулювання рівня стиснення. Після того, як картинка завантажиться, її можна повертати, якщо курсором навести на неї. Як тільки файл пройшов обробку, він автоматично переходить на рівень завантаження. Тобто, мені залишалось лише спостерігати за процедурою. Допускається збереження картинки на віртуальному диску, також можна відправити комусь посилання на неї.
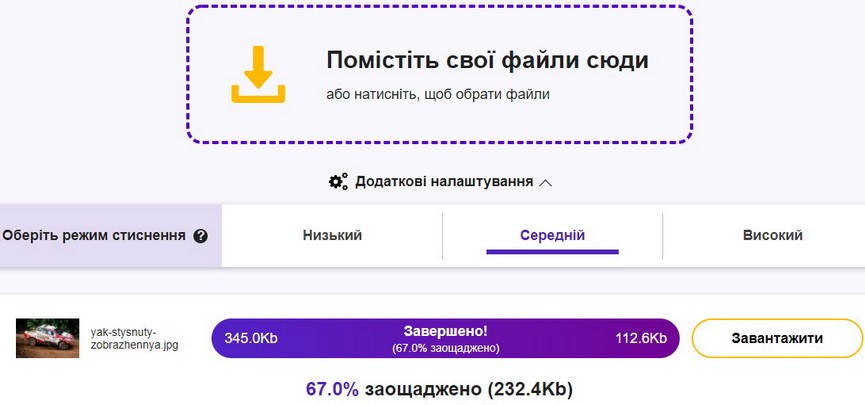
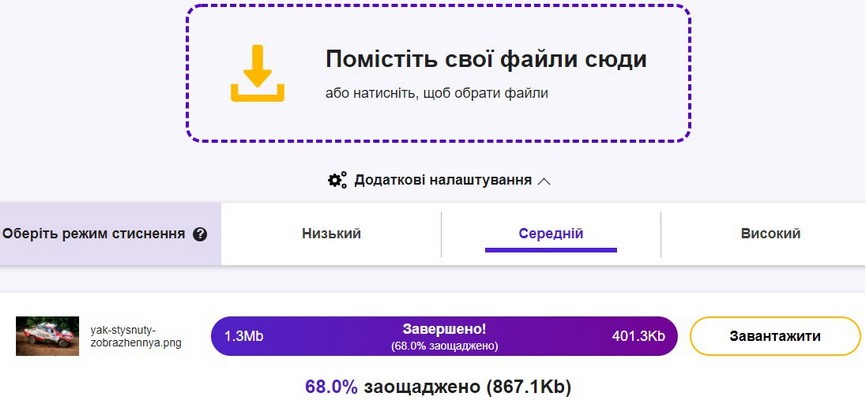
Websiteplanet
Зараз я вам розповім як стиснути зображення за допомогою цього сервісу. Працює з форматами JPEG та PNG. Ціна питання — безкоштовно. Налаштування якості стиснення складається з трьох рівнів: низької, середньої та високої. Наявна українська мова. Посилання на сайт: https://www.websiteplanet.com/ru/webtools/imagecompressor/.

Стиснутий формат JPEG

Стиснутий формат PNG
На скріншотах видно, чого я зміг досягти, користуючись цим сервісом.
Налаштування стиснення в Websiteplanet просте, вище про це вже я написав. Можна скопом перетягувати картинки і сходу отримати результат. Також можна зберегти файли на Google диску або Dropbox.
Але найбільше мені сподобалось, що сервіс пропонує купу інструментів, а також якісні українські хостинги, і серед них є мій улюблений хостер — компанія HostPro. Я співпрацюю з цією компанією з 2009 року і жодного разу не було нарікань з мого боку щодо роботи хостингу. Зараз у мене там є власний реселлер, можу взяти на обслуговування ваші блоґи. Даю 1 гігабайт на диску швидкісного серверу із знижкою оплати за рік. Мій віртуальний офіс Текст Монстр Топ теж працює на сервері цього хостингу. Кому цікаво, пишіть мені зі сторінки «Контакти».
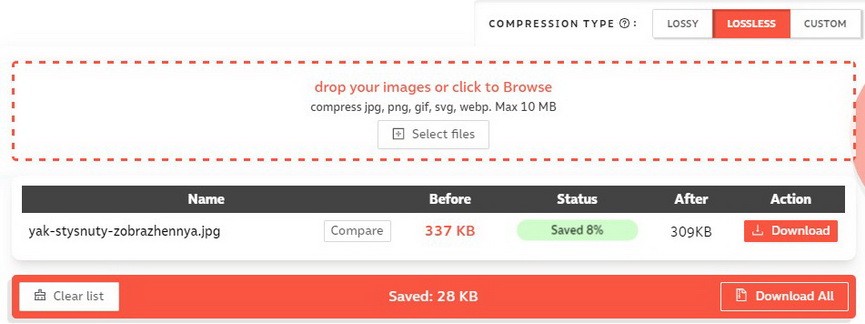
Compressor.io
Підтримує формати jpeg, png, gif, svg, webp. Ціна питання — безкоштовно не більше 50-и на добу. Налаштування якості ручне: з втратами або без втрат. Посилання на сайт: https://compressor.io/.

Стиснутий формат JPEG

Стиснутий формат PNG
Я обрав варіант стиснення без втрат (надіюсь, ви теж не бажаєте втрачати якість зображень). На скріншотах добре видно, як сервіс майже нічого суттєвого не зробив. Закралась у мене думка, що вони мітять на те, щоб я заплатив гроші, аби отримати якісну послугу. Ну я жмот, то дзуськи вам. Далі нема про що говорити, але я навмисне показав вам цей проект, бо працювати з ним не варто, аби ви не вляпались. Тобто зберіг вам нерви і час. Цінуйте!
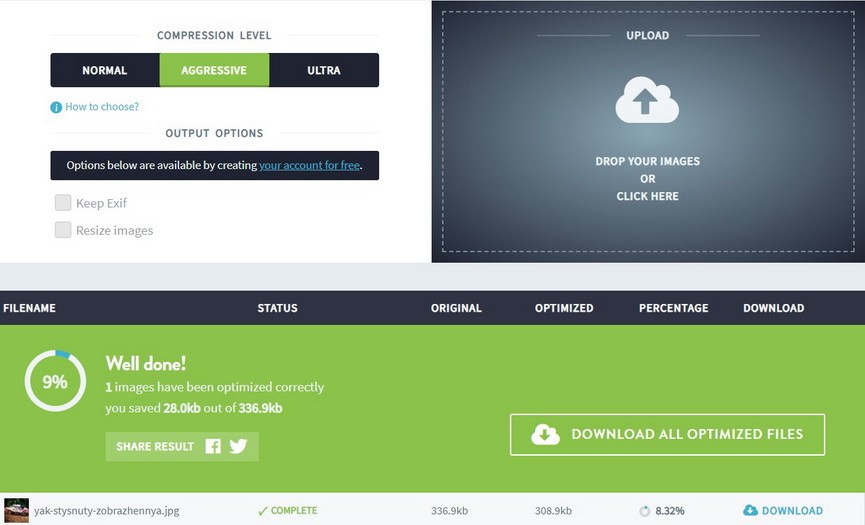
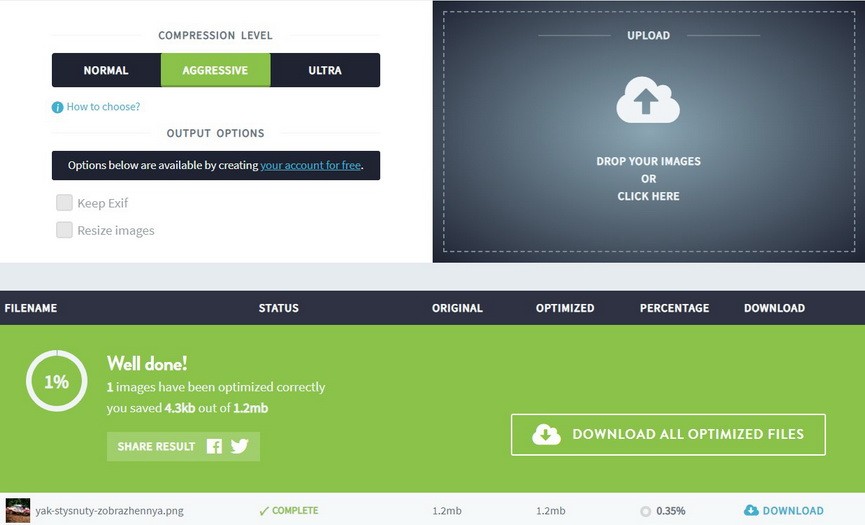
Imagify.io
Працює з форматами JPEG та PNG. Ціна питання — безкоштовно не більше 25 Мб на місяць. Налаштування якості стиснення складається з трьох рівнів: нормального, агресивного і ультра. Посилання на сайт: https://imagify.io/.

Стиснутий формат JPEG

Стиснутий формат PNG
Як бачите на скріншотах, я обрав агресивний режим стиснення. Економії майже ніякої! Можна було б і не описувати цей сервіс, але я чоловік впертий і достеменно хочу все перевірити власноруч. Далі нема про що вести мову, сервіс — пшик. Не чую бурхливих аплодисментів і овацій, адже я економлю ваш час на майбутнє. Цінуйте!
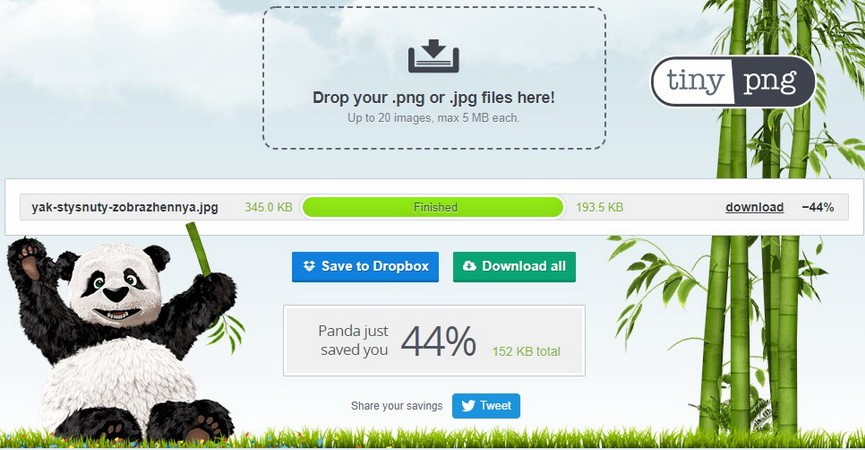
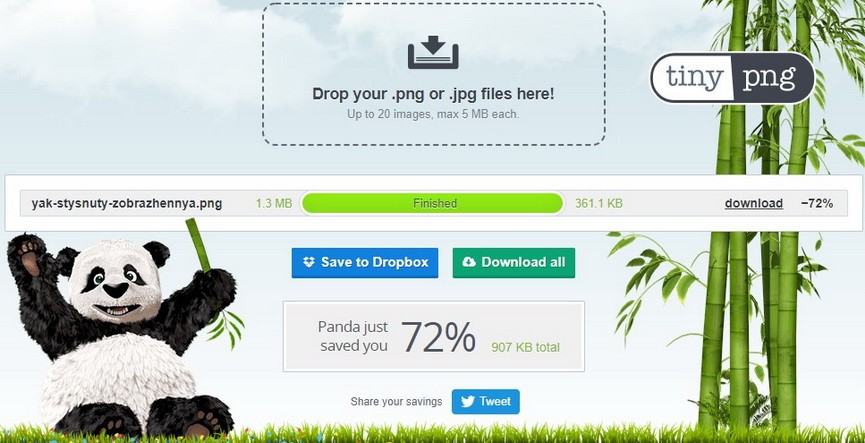
TinyPNG/TinyJPG
Працює з форматами JPEG та PNG. Ціна питання — безкоштовно. Налаштування якості автоматичне. Посилання на сайт: https://tinypng.com/.

Стиснутий формат JPEG

Стиснутий формат PNG
Ось тут з пандою я потоваришував, і сервіс відправив в закладки. Достойна робота, хвалю. Тепер, коли хтось буде запитувати мене, де і як стиснути зображення, то неодмінно направлю його до панди.
Одним махом можна завантажити не більше 20-и картинок способом перетягування. Але є і обмеження щодо ваги файлу — не більше 5 Мб. Якщо у когось є бажання більш детально вивчити проект, то вище посилання на нього, приступайте, вивчайте, а потім нижче в коментарях розповісте про свої результати та враження.
Webresizer
Підтримує формати JPEG та PNG. Ціна питання — безкоштовно. Налаштування в ручному режимі. Посилання на сайт: http://webresizer.com/resizer/.

Стиснутий формат JPEG

Стиснутий формат PNG
Цей сервіс мене теж не порадував. Хоча з стисненням формату JPEG я ще можу погодитись, а ось стосовно формату PNG, то він мені ще й накинув зайвих 4% ваги.
Можливо комусь знадобляться інші функції цього проекту, такі як зміна розміру, поворот картинки, обрізання, додавання рамки, то таке тут можливо.
Не сподобалось ручне налаштування взагалі. А те що треба завантажувати картинку без перетягування, то це можна було б якось пережити, якби все було пучком. Отже, сервіс Webresizer я для себе теж відхилив.
Тому, якщо хтось мене буде питати де і як стиснути зображення, то цей сервіс рекомендувати не буду— це однозначно.
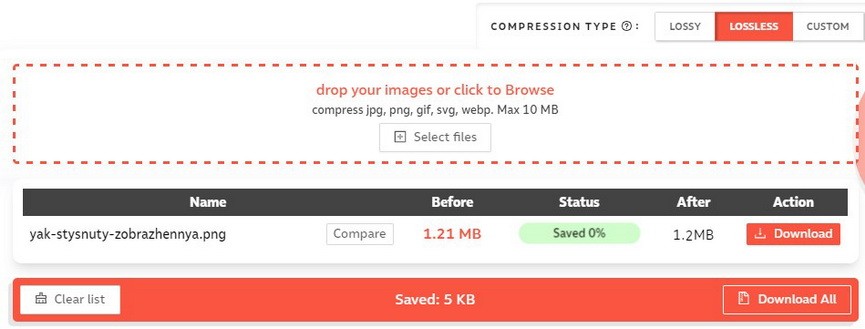
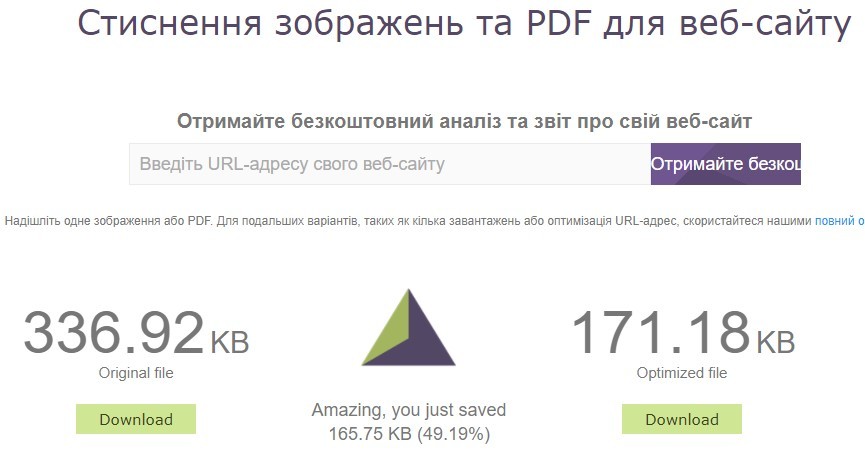
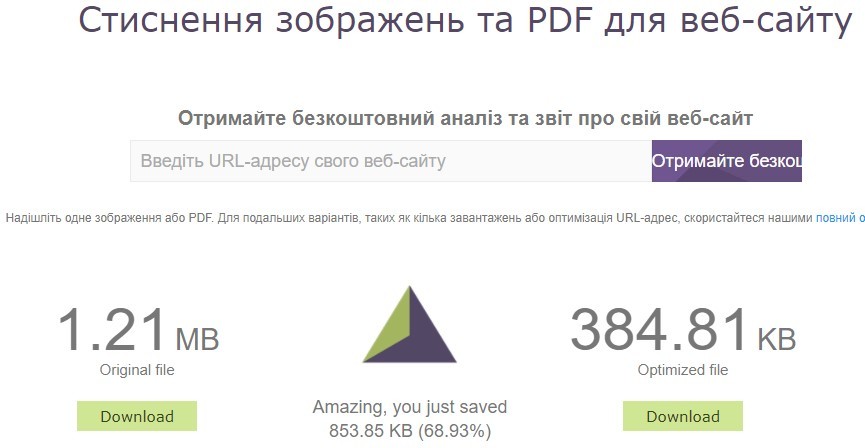
Imagerecycle
Підтримує формати JPEG та PNG. Ціна питання — безкоштовно. Налаштування відсутні, тобто якість стиснення налаштовується автоматично. Посилання на сайт: https://www.imagerecycle.com/.

Стиснутий формат JPEG

Стиснутий формат PNG
Судячи по інформації на знімках екрану, то я роботою сервісу цілком задоволений. Рекомендую користуватись і зберегти в закладках. Завантажувати можна по одному зображенню об’ємом до 10 Мб за один раз перетягуванням. Поїхали далі!
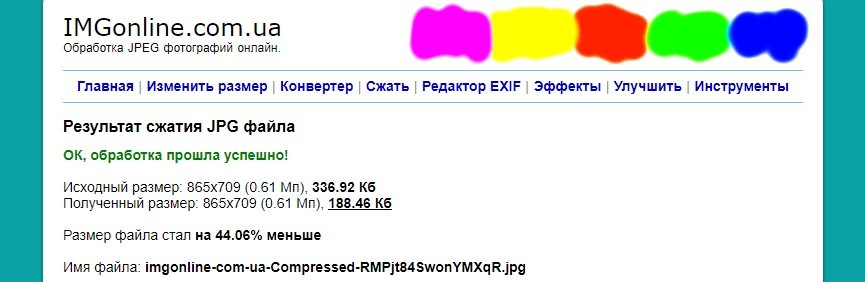
IMGonline
Підтримує формати jpeg, png, gif, bmp, tiff. Ціна питання — безкоштовно. Налаштування якості ручне. Посилання на сайт: https://www.imgonline.com.ua/compress-image.php.

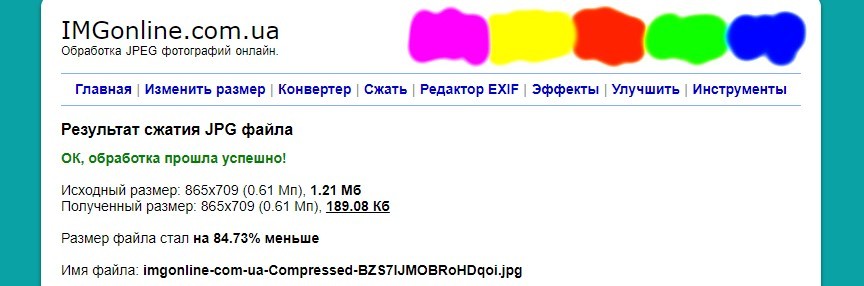
Стиснутий формат JPEG

Стиснутий формат PNG
Як бачите, цим сервісом підтримується багато форматів, але, як я писав на початку, мене цікавлять тільки два найпоширеніші формати — JPEG та PNG. Також можна налаштовувати багато інших параметрів, користування якими в подробицях пояснюються не сторінці проекту. Це дуже радує! Тому, при наявності зайвого часу, можна пошаманити над зображенням, для отримання більш якісного результату на вихлопі. Якихось обмежень по вазі картинки я тут не побачив. Файли завантажувати треба по одному.
Де і як стиснути зображення з найбільшою ефективністю
А тепер я публікую в таблиці порівняння роботи сервісів з зображеннями, щоб легше вам було обрати найбільш ефективний із них. Бачите, як я за вас турбуюсь? Отож.
Сервіс | Формат JPEG | Формат PNG |
| Websiteplanet | 75% | 67% |
Optimizilla | 37% | 70% |
Iloveimg | 60% | 69% |
Websiteplanet | 67% | 68% |
Compressor.io | 8% | Без змін |
Imagify.io | 9% | 1% |
TinyPNG/TinyJPG | 44% | 72% |
Webresizer | 37% | +4% |
Imagerecycle | 49,19% | 68,93% |
IMGonline | 44,06% | 84,73% |
Цифри — річ вперта, тому обирати вам сервіс, з яким ви будете співпрацювати. Описувати вказані в таблиці результати, буде зайвим, там і так все зрозуміло. Ось тепер ви достеменно знаєте, де і як стиснути зображення. Чекаю на щирі подяки від вас в коментарях до цього допису.